Cara membuat tulisan berjalan (marquee)
Untuk membuat tulisan berjalan itu sangat mudah karena hanya dengan kode HTML sederhana sudah akan tercipta sebuah tulisan berjalan. Kode HTML untuk membuat tulisan berjalan di kenal dengan perintah Marquee. Kode dasar perintah marquee adalah sebagai berikut :<marquee>Tulisan disini akan berjalan</marquee>Selain kode dasar marquee, ada perintah lain (umumnya disebut sebagai atribut) yang disisipkan untuk mengatur keindahan tampilan tulisan yang berjalan. Atribut yang sering di gunakan dalam kode marquee adalah :
bgcolor="warna" » Untuk mengatur warna background (latar belakang) teks
direction="left/right/up/down" » Mengatur arah gerakan teks
behavior="scroll/slide/alternate" » Untuk mengatur perilaku gerakan
Scroll » teks bergerak berputar
Slide » teks bergerak sekali lalu berhenti
Alternate » teks bergerak dari kiri kekanan lalu balik lagi ( bolak-balik bo)
title="pesan" » Pesan akan muncul saat mouse berada di atas teks
scrollmount="angka" » mengatur kecepatan geraka, semakin besar angka semakin cepat gerakannya.
scrolldelay="angka" » Untuk mengatur waktu tunda gerakan dalam mili detik
loop="angka|-1|infinite" » Mengatur jumlah loop
width="lebar" » Mengatur lebar blok teks dalam pixel atau persen
Agar lebih Jelas, selanjutnya masukkan kode marquee yang anda inginkan seperti contoh dibawah ini :
1.Teks berjalan dari kanan ke kiri
kode :<marquee direction="left" scrollamount="2" align="center">Contoh Tulisan Berjalan</marquee>
kode :<marquee direction="left" scrollamount="2" align="center">Contoh Tulisan Berjalan</marquee>
2.Teks berjalan dari kiri ke kanan
kode :<marquee direction="right" scrollamount="2" align="center"> Contoh Tulisan Berjalan </marquee>
3. Teks berjalan bolak balik
kode :<marquee direction="left" scrollamount="2" align="center" behavior="alternate"> Contoh Tulisan Berjalan </marquee>
kode :<marquee direction="left" scrollamount="2" align="center" behavior="alternate"> Contoh Tulisan Berjalan </marquee>
4. Teks berjalan dari atas ke bawah
kode : <marquee direction="down" scrollamount="2" align="center"> Contoh Tulisan Berjalan </marquee>
kode : <marquee direction="down" scrollamount="2" align="center"> Contoh Tulisan Berjalan </marquee>
5. Teks berjalan dari bawah ke atas
kode : <marquee direction="up" scrollamount="2" align="center"> Contoh Tulisan Berjalan </marquee>
kode : <marquee direction="up" scrollamount="2" align="center"> Contoh Tulisan Berjalan </marquee>
6. Teks berjalan mondar-mandir
kode : <marquee direction="up" scrollamount="2" align="center" behavior="alternate"> Contoh Tulisan Berjalan </marquee>
kode : <marquee direction="up" scrollamount="2" align="center" behavior="alternate"> Contoh Tulisan Berjalan </marquee>
7. Teks berjalan zig-zag nembus
kode : <center><marquee direction="up" scrollamount="2" align="center" behavior="alternate" width="90%"><marquee direction="right"> Contoh Tulisan Berjalan </marquee></marquee></center>
kode : <center><marquee direction="up" scrollamount="2" align="center" behavior="alternate" width="90%"><marquee direction="right"> Contoh Tulisan Berjalan </marquee></marquee></center>
kode : <center><marquee direction="up" scrollmount="2" align="center"
behavior="alternate" width="90%"><marquee direction="right"
behavior="alternate"> Contoh Tulisan Berjalan </marquee></marquee></center>
Setelah anda tentukan pilihan kode di atas kemudian cara memasangnya tulisan berjalan di blog tersebut sebagai berikut :
- Silahkan login ke blogger dengan akun anda.
- Klik pada nama blog anda.
- Klik menu Tata Letak

- Klik Tambah Gadget

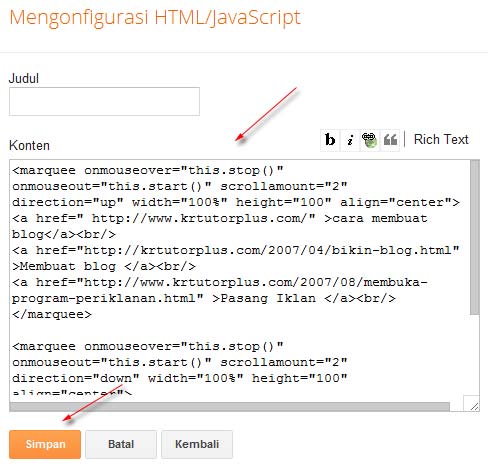
- Klik pada widget HTML/Javascript

- Pasanglah kode marquee yang telah anda buat sesuai dengan keterangan di atas

- Klik tombol Simpan
- Selesai.
Demikian semoga berhasil ...



Tidak ada komentar:
Posting Komentar